Video 4 Administracion de Base de Datos: Proyecto Web de inscripción de Alumnos a cursos
El primer paso que tenemos que realizar para comenzar este ejercicio es el crear un projecto desde el cmd ingresando el comando que se muestra en la imagen
Abriremos Pycharm para abrir nuestro proyecto, una vez despues nos dirigimos a "File", luego a "Settings" y por ultimo a "Project Interpreter" donde verificaremos que nuestro interprete sea el correcto en este caso el "Python 3.8(UniversidadInscripciones)" ya que si no se encuentra el correcto no funcionara nuestro proyecto
Una vez creado el proyecto ingresamos el comando de "cd UniversidadInscripciones" para asi poder ingresar o acceder a la carpeta de nuestro proyecto. Una vez hecho esto ingresamos el comando "django-admin startapp GestiosAcademica" el cual nos creara una app dentro de nuestro proyecto.
*NOTA: El nombre de la app es "GestionAcademica" pero por error deje escrito "GestiosAcademica" y como ya llevaba un gran avance en mi practica decidi dejarlo asi.
Una vez creada esta app nos regresara a la carpeta de "UniversidadInscripciones" tal y como se muestra en la imagen, ademas de que utilizamos el comando "dir" para comprobar de que se hayan creado los archivos necesarios
Corremos por primera vez el servidor para obtener la direccion http y poder ingresar por medio de nuestro navegador
Hacemos las migraciones con el comando "python3 manage.py migrate"
Despues ingresamos o ejecutamos el comando "python3 manage.py makemigrations"
Dentro de Pycharm nos dirigiremos a "settings.py" y en la linea 33 se encuentran las apps, entonces agregaremos la app que creamos con anterioridad llamada "GestiosAcademica"
Despues crearemos 3 clases los cuales seran nuestros modelos de BD, esto dirigiendonos al archivo "models.py" donde ingresaremos las lineas de codigo que se muestran en la imagen. En esta imagen se muestra la primera clase que llevara el nombre de "Alumno".
Este es el codigo para la clase llamada "Curso"
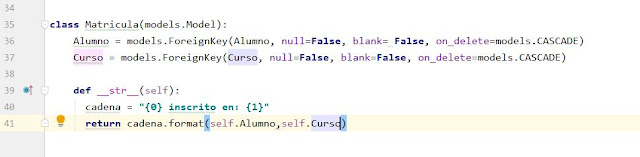
Por ultimo el codigo para la tercera clase llamada "Matricula"
En el archivo "admin.py" ingresaremos las lineas de codigo tal y como se muestra en la imagen
Ya que se hayan escrito todas las lineas de codigo y haber hecho las modificaciones necesarias, nos iremos al cmd donde volveremos a ingresar el comando "python3 manage.py migrate " para que este vuelva a hacer las migraciones necesarias tal y como se muestra en la imagen
Tambien se debe de volver a ejecutar el comando "python3 manage.py makemigrations"
Despues debemos de crear un super usuario, esto ingresando el comando "python3 manage.py createsuperuser" esto dentro del cmd, nos pedira que ingresemos un nombre de usuario, un correo electronico , una contraseña y la confirmacion de la misma
Una vez creado nuestro super usuario, se correra el servidor y esto con el comando "python3 manage.py runserver" y este nos dara una direccion http la cual es "http://127.0.0.1:8000/" esta direccion la pondremos en nuestro navegador para poder acceder a nuestro proyecto

Una vez que ya hemos ingresado se mostrara la pagina tal y como se muestra en la imagen con nuestra app creada y con 3 tablas creadas: Alumnos, Cursos y Matriculas.
Nos pedira que ingresemos los datos correspondientes a cada campo como lo son los apellidos paterno como materno, los nombres o nombre del alumno, el DNI o identificacion, la fecha de nacimiento y el sexo del alumno del cual se estan capturando los datos tal y como se muestra en el ejemplo de la imagen
Ahora dentro de la tabla "Cursos" nos pedira que ingremos los datos como el nombre del curso y cuantos creditos da esa materia o curso tal y como se muestra en la imagen de ejemplo
En la tabla "Matriculas" nos pedira ingresar los datos o mas bien seleccionar el alumno y el curso en el que va a inscribir tal y como se muestra en la siguiente imagen
Para que en nuestro servidor para que en la clase o en la tabla "Alumno" se muestre el nombre completo del alumno del cual se capturaron los datos de agregaran las ultimas lineas del codigo que se muestran dentro de nuestra clase "Alumnos" tal y como se muestra en la imagen
Haremos las migraciones necesarias para que estos cambios se realicen en nuestro servidor ingresando ambos comandos que ya conocemos con anterioridad
Una vez agregadas esas lineas de codigo podemos ver como es que ahora ya se muestra el nombre completo del alumno
Se realizara lo mismo que el paso anterior, el agregar las ultimas lineas de codigo que se muestran en la imagen, solo que estas lineas cambian un poco dependiendo lo que se busca que es que los datos del curso tanto el nombre como los creditos que da este curso se muestren completos. Despues de agregar esas lineas de codigo se realizaron las migraciones necesarias
Podemos observar como es que ya se ve tanto el nombre como los creditos del curso, en este caso el ejemplo muestra la materia de "Lenguajes y Automatas I" y este indica con la flecha el total de creditos que asigna el curso
Por ultimo al igual que en las anteriores clases dentro de la clase "Matricula" agregaremos las ultimas lineas de codigo que se muestran en la imagen, estas sirven para mostrar tanto el nombre completo del alumno asi como el curso en el que se encuentra y sus creditos. Despues de agregar esas lineas de codigo se realizaron las migraciones necesarias
En la siguiente imagen se ve como es que dentro de "Matricula" se muestra el nombre y el curso del alumno que se registro
Por ultimo en nuestro modelo o clase llamada "Alumno" agregamos la linea de codigo que se encuentra resaltada, ya que gracias a ella se agrego el campo de correo electronico. Una vez agregada esta linea se realizaron las migraciones necesarias
En la siguiente imagen se muestra ya el despliegue completo de todos los datos del alumno que se registro e incluyendo el campo nuevo que se agrego el cual es el del correo electronico
Para que el paso anterior fuera posible dentro del archivo "admin.py" agregamos unas lineas de codigo nuevas que se muestran en la imagen, las cuales nos permitaran dentro del sitio web desplegar y mostrar todos los datos del alumno que se encuentre registrado en la BD, tal como se muestra en la imagen del paso anterior





























Comentarios
Publicar un comentario